
코딩 협업은 어렵습니다. 환경 설정부터 툴 설치, 버전 충돌, 화면 공유까지… 단순한 코드 공유조차 번거로운 경우가 많습니다. 특히 수업이나 페어 프로그래밍을 위해 문서 기반 협업 툴을 쓰다 보면, 실시간성 부족과 복잡한 설정으로 인해 많은 불편을 겪습니다.
이러한 문제를 정면으로 해결한 개발 환경이 등장했습니다. 바로 CodeCafé입니다. 설치 없이 브라우저만으로 즉시 사용할 수 있고, 진정한 실시간 협업을 구현한 이 툴은 개발자들 사이에서 새로운 대안으로 주목받고 있습니다.
이 블로그에서는 CodeCafé의 핵심 개념과 기술, 주요 기능, 그리고 향후 계획까지 하나하나 풀어보겠습니다. “협업 코딩은 어렵다”는 고정관념을 완전히 깨는 경험, 지금부터 함께 알아보시죠.
CodeCafé란 무엇인가?
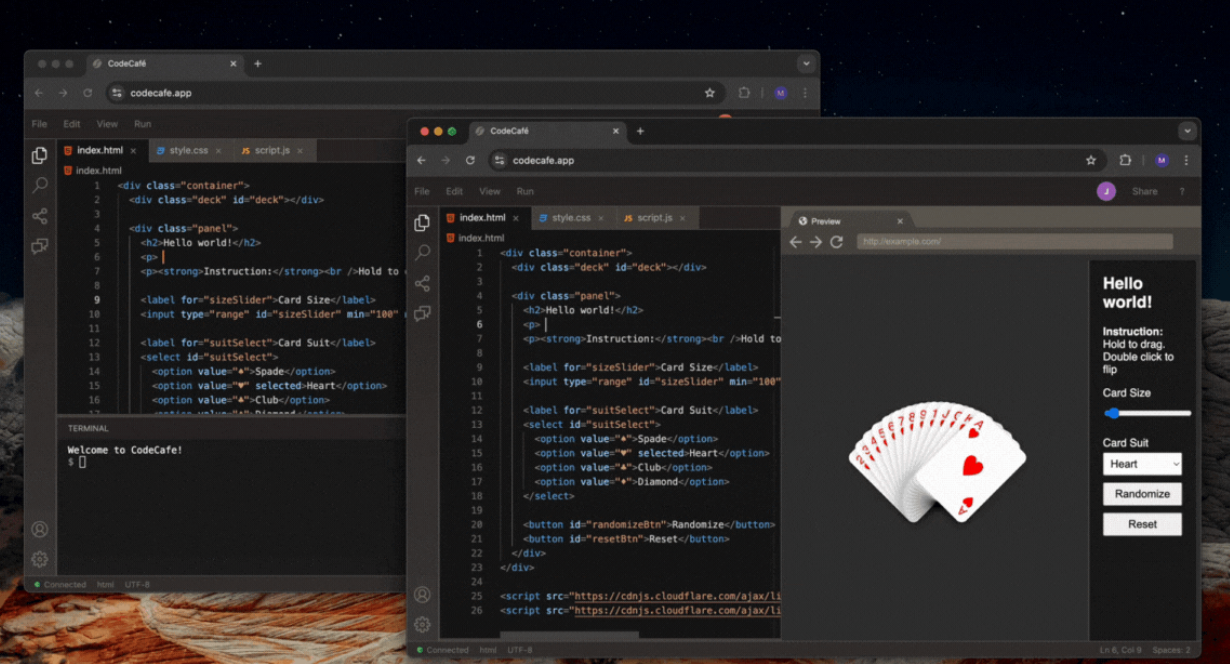
CodeCafé는 브라우저 기반의 실시간 협업 코딩 플랫폼입니다. 별도의 설치 과정 없이 즉시 사용할 수 있으며, 여러 사용자가 동시에 코드를 작성하고, 실행하고, 미리보기를 확인할 수 있도록 설계되었습니다.
특히 페어 프로그래밍이나 온라인 수업 환경에 최적화되어 있어, 기존 문서 기반 협업 툴의 실시간성 부족 문제를 해소합니다.
주요 특징과 기술 개요
Zero Setup, Zero Friction
- 설치 불필요: 브라우저만 있으면 바로 접속 가능
- 즉시 실행: 별도 환경 설정 없이 코드 작성 및 실행 가능
실시간 공동 편집을 위한 핵심 기술 - OT (Operational Transformation)
- Google Docs에서도 사용되는 실시간 협업의 핵심 기술
- CodeCafé는 자체 구현한 OT 알고리즘으로 충돌 없이 부드러운 동시 입력 지원
- 기능 포함:
- 동시 입력 감지 및 자동 변환
- 의도 보존 처리
- 클라이언트 상태 동기화 유지
직관적인 사용자 경험
- VS Code 스타일 인터페이스:
- Monaco Editor 기반으로 자동완성, 문법 강조, 오류 표시 등 지원
- 픽셀 단위 실시간 미리보기:
- HTML/CSS/JS 코드를 작성하면 WebView에 즉시 반영
- 터미널 내장:
- Xterm.js 기반 브라우저 터미널로 코드 실행 결과 확인 가능
완성도 높은 협업 기능
- 실시간 동기화: 커스텀 OT 알고리즘으로 구현
- 메시지 처리: Redis와 Lua 스크립트를 활용한 원자적 데이터 처리
- 동시 작성에도 충돌 없음: 자연스럽고 부드러운 협업 환경 제공
기술 스택
- 프론트엔드: React, TypeScript, Tailwind CSS, Zustand, Xterm.js, Monaco Editor
- 백엔드: Java Spring Boot, WebSocket, Jackson
- 실시간 동기화: 커스텀 OT 알고리즘
- 메시지 처리: Redis + Lua 스크립트
- 호스팅:
- 프론트엔드: Vercel
- 백엔드: AWS EC2
- 캐시 서버: AWS ElastiCache (Redis)
향후 로드맵
CodeCafé는 현재에도 강력하지만, 앞으로 더 많은 기능이 추가될 예정입니다.
- 사용자 인증 및 프로젝트 저장 기능
- 음성 및 텍스트 기반 채팅 기능 통합
- 코딩 히스토리 재생 기능
- 다양한 프로그래밍 언어 지원 확대
이러한 기능들이 더해지면 단순한 코딩 툴을 넘어 진정한 온라인 개발 환경으로 진화할 것으로 기대됩니다.
CodeCafé는 단순한 웹 기반 에디터를 넘어, 실시간 협업 코딩 경험의 새로운 기준을 제시합니다. 설치나 설정 없이 누구나 바로 사용할 수 있고, 친숙한 인터페이스와 OT 기반 동기화 기술로 협업 과정에서 발생하던 많은 문제들을 해결해 줍니다.
페어 프로그래밍, 온라인 강의, 코딩 인터뷰, 오픈소스 프로젝트 등 다양한 환경에서 CodeCafé는 실질적인 대안이 될 수 있습니다.
지금까지 협업 코딩이 복잡했다면, 이제는 달라질 수 있습니다. 브라우저 하나만으로도 충분한 시대가 왔습니다.
https://github.com/mrktsm/codecafe
GitHub - mrktsm/codecafe: Real-time collaborative code editor built for the web
Real-time collaborative code editor built for the web - mrktsm/codecafe
github.com

'아키텍처' 카테고리의 다른 글
| 소프트웨어 비기능 요구사항(NFR)이 중요한 이유와 10가지 핵심 요소 정리 (0) | 2025.03.07 |
|---|---|
| 메타의 하이퍼스케일 인프라: 클라우드 시대의 핵심 원리 (0) | 2025.02.12 |
| 소프트웨어 튜토리얼 작성 규칙 알아보기!! (0) | 2025.01.20 |
| 개발자의 다이어그램 비밀병기, PlantUML 소개 (0) | 2024.12.04 |
| HTTP와 WebSocket, 무엇을 선택해야 할까? (0) | 2024.12.04 |



